הניווט הינו פרמטר קריטי בהתמצאות במרחב, בלעדיו אנחנו עלולים לאבד את דרכנו.
באתר האינטרנט שלנו, הניווט נועד לכוון את הגולשים ולענות להם על השאלות - היכן אני נמצא? לאן אני צריך ללכת ע״מ לאתר את המידע שאני מחפש? לולא מערך הניווט באתר, הגולשים עשויים לאבד זמן יקר על התמצאות ועל חיפוש אחר המידע אותו הם מבקשים.
גולשים שלא ימצאו את מבוקשם באתר בתוך פרק זמן של עד 5 שניות (בדוחק), במרבית המקרים, יעזבו את האתר לטובת אתרים מתחרים המציעים שרות דומה/זהה לשלכם. מצד שני, ניווט נכון שיבהיר להם במדוייק היכן לאתר את המידע שהם מבקשים, יאריך בוודאות את זמן שהותם באתר.
אופן הניווט באתר, מושפע מסדרה של החלטות - האם לחיצה על כפתור בתפריט תוביל לדף המבוקש? האם התפריט הינו בעל דרגה היררכית אחת, או יותר? האם כפתור ״חזור״ יקנה אינפורמציה על שלב אחד אחורה? האם הפקודה ״קרא עוד״, תספק את המידע הרלוונטי? האם פעולת הגלילה בדף, תחשוף פרטים ואפשרויות נוספות? ועוד.
במרחב דו מימדי, הגולש נידרש לבחור אפשרות מסויימת, מבלי לדעת כיצד תראה התוצאה ועל כן, הוא נעזר במבנה תוכן - דמיוני וברמזים אותם אנו מציעים. אפיון והקמת ממשק הניווט, יושפע ויוקם בהתאם לכך:
- מבנה תוכן - ארגון הגיוני של התוכן.
- התמצאות - עזרים ורמזים שיורו על מיקומי התוכן.
- ניתוב - הובלה מנקודה א׳ לנקודה ב׳.
מבנה התוכן
התוכן הוא שקובע את מבנה האתר וחלילה לא מוגבל על ידו. אין להגביל את התוכן בשל שיקולים של עיצוב או מבנה, אלא לתמוך בו באמצעותם.
כיום, כשסביבת הווב מאפשרת לנו ליצור עיצובים מרהיבים וממשקים קריאייטיבים, יש לנקוט במשנה זהירות ולוודא שהעיצוב והמבנה אינם נוגסים בבהירות התכנים. השלב המקדים לקביעת המבנה הויזואלי והעיצובי, יהיה שלב ארגון התוכן.
ארגון מבנה התוכן, נקרא ארכיטקטורת מידע. (על קצה המזלג ממש).
אתרי אינטרנט, אוגדים בתוכם תכנים מגוונים הקשורים זה לזה באופנים שונים (ישיר / עקיף). ארגון ארכיטקטורת מידע, דורש ליצור מבנה ארגוני לתוכן הממיין ומדורג אותו, על פי האופן בו הגולש מאתר ומתעדף תוכן.
דוגמאות:
- דף מידע אודות ״צוות המשרד״, יהיה מדורג תחת הקטגוריה ״אודות״.
- דף מידע אודות ״חשבות שכר״, יהיה מדורג תחת הקטגוריה ״שרותי המשרד״
דירוג ומיון התוכן, מנחה את הגולש כיצד לאתר את המידע שהוא מחפש.
התמצאות
האופן בו נידע את הגולש אודות המבנה ההיררכי של התוכן, ייעשה באמצעות שני ערוצי מידע.
- תפריט מידע - התפריט מסייע לגולש לדמיין, כיצד בנוי המבנה ההיררכי של התוכן. ככל שהתפריט יהיה פרוס יותר, כך נמנע מהגולש ״קליקים״ מיותרים, עד להשגת התוצאה הסופית. לכן, מומלץ ליצור תפריט בעל מספר רמות נמוך - ככל האפשר.
- תקצירים - התקציר מספק מידע על התוכן שהדף מכיל ובכך עוזר לגולש להחליט באם המידע שיוצג בדף רלוונטי עבורו.

- מידע אודות מיקום הגולש - גןךש המודע למיקומו המדוייק באתר, יכול לארגן ולתכנן את צעדיו הבאים, לסמן את המטרה אליה הוא מעוניין להגיע. ניתן לסמן את מיקום הגולש, באמצעות מספר דרכים:
-
פרורי לחם (Breadcrumb) - שורת ניווט שמתחילה בלינק לדף הבית > לינק לקטגוריה ראשית > לינק לקטגוריה פנימית יותר (באם יש) > שם הדף בו נמצא הגולש (לא יופיע כלינק)
-
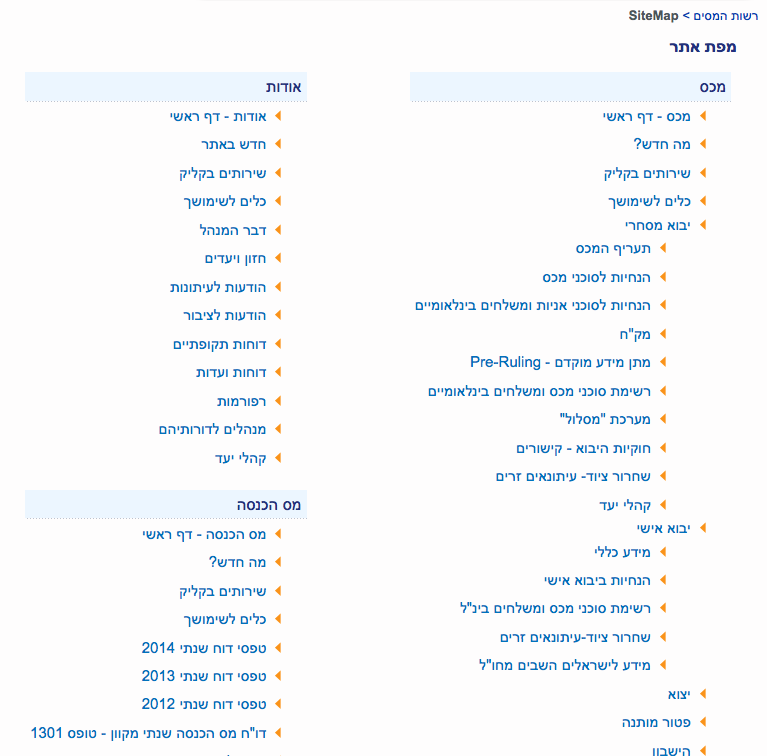
מפת אתר - פריסה של מבנה התוכן של האתר, הכולל את כל הדפים המוצגים באתר.
-

ניתוב
מבנה התוכן, אמור ליצור באתר מסלול גלישה אינטואיטיבי, המוביל את הגולש מנקודה א׳ לנקודה ב׳ תוך שהוא צריך להפעיל מינימום שיקול דעת עצמי. המסלול נועד לחשוף בפני הגולש מקסימום מידע.
יצירת המסלול נעשית באמצעות קישורים והפניות המוטמעים לפני / בתוך / אחרי התוכן.הקישורים וההפניות יובילו למידע נוסף מאותו התחום, או למידע משלים לתחום.
דרך צלחה :)
השאר תגובה