"מעצב גדול יודע איך לעבוד עם טקסט לא רק כתוכן, הוא מתייחס אל טקסט כממשק משתמש"
(Oliver Reichenstein)
סידור הטקסט בסביבת ה web, הינו חלק אינטגרלי מהמושג הנקרא חווית משתמש. בין אם הטקסט הינו סוג התוכן העיקרי באתר ובין אם הוא נועד לתמוך בתוכן מסוג שונה (כגון אתר גלריה). ההתייחסות לטיפוגרפיה קוראת לנו ליצור אפטומיזציה בשימושיות של האתר ועל כן אין לנהוג באיפוק כאשר אנו נדרשים להתייחס לאופן הצגת המידע הטקסטואלי. יש לראות בטקסט מעבר להיותו כלי קידום במנועי החיפש, אמצעי להעברת מידע שנועד להניע את הגולש לפעולה המתבקשת באתר. טיפוגרפיה נכונה יוצרת חיבור בין הגולש לממשק, אולם הצגת הטקסט בצורה שגויה יוצרת חיץ בין הגולש לאות הכתובה.
על מנת להנגיש את המידע הכתוב, בצורה אופטימלית, אנו נידרשים לתת מקום של כבוד לפרמטרים המרכיבים את האות, וכן לצורה הויזואלית של המילה, השורה, הפיסקה והמאמר.
כיום, עם התפתחותן של ספריות פונטים אינטרנטיים, לצד פיתוח שפת css עשירה, יש בידנו שליטה מלאה על הההגדרות השונות של הפונט, כך שהאחריות על העברת התוכן בצורה נכונה, תלויה בנו אנשי ה ui והמעצבים.
להלן נעבור על מספר מאפיינים היוצרים את האסטרטגיה שלנו, בנוגע לאופן בו ננהג עם הטקסט. אדגיש, כי מאפיינים אלו תקפים לכל גדלי המסכים.
גודל ומשקל
השימוש במספר גדלים ומשקלים מאפשר לנו לדווח כי בתוכן קיימת היררכיה מסויימת. הדיווח על כך נעשה בעזרת כותרות והדגשים. את הגודל והמשקל נקבע בהתאם לתפקיד שמייצג התוכן. לדוגמא - כותרות יופיעו בגדול ובמשקל מודגש, הערות תופענה עם קו תחתון ועוד. יש להקפיד על כך שהגודל והמשקל אכן משקפים את מטרת הטקסט. אין לתת בטקסט רץ גודל פונט הזהה לכותרת ראשית וכן להיפך.
מעבר לכך שהגודל והמשקל מכוונים את הקורא לתפקידים השונים של הטקסט, יש לוודא כי גדלי הפונט מאפשרים קריאות של הטקסט ברמת המאקרו והמיקרו. החל בכותרות ראשיות על גבי הבאנר המרכזי ועד ללינקים המופיעים באזור ה FOOTER של האתר.
צבע
אנחנו אוהבית צבע, צבעוניות, הרמוניה. בעיצוב, אנו חופשיים להשתמש בכל צבע שנחפוץ, כל עוד הבחירה שלנו לא דרסה את עקרונות הקריאות, הנגישות. צבע הפונט חייב להיות קונטרסטי לצבע הרקע, אולם אין להסתפק בכך. פעמים, אכן קיים קונטרס בין צבע הפונט לרקע, אך התוצאה מרצדת בעין. לדוגמא - טקסט אדום על גבי רקע שחור. באופן כללי, בפיסקאות של למעלה מ 4 משפטים, מומלץ להימנע משימוש בפונט צבעוני על גבי רקע לבן, או בפונט שחור/לבן על גבי רקע צבעוני.
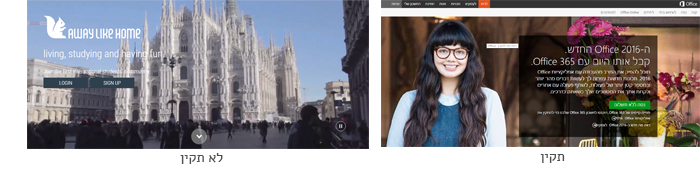
בהזדמנות זו, ראוי שנתייחס לתופעה הרווחת כיום בקרב מעצבי WEB והיא, הצגת טקסט על גבי תמונה. עיצוב כזה, לא פעם, פוגע ברמת הקריאות של התוכן. לא נשלול לחלוטין עיצוב זה, אולם ניתן את הדעת על כך שהטקסט יהיה קונטרסטי לרקע וכן שהתרחיש המובע בתמונה, לא יסיט את תשומת הלב של הגולש מן הטקסט שעל גביה.

חלוקת החלל
אם בעבר, חללים ריקים היו ממצא נדיר בסביבת האינטרנט והפרינט, הרי שהיום מייחסים להם מקום של כבוד. אין לגרוע כלל מחשיבותו של חלל ריק. חלל שכזה, אינו שטח מת, הוא שטח התומך ומאפשר את הקריאות של המידע המוצג.
היעדר חללים הופך את התוכן לחטיבה אחת המתקבלת כרצף של פיקסלים. הצבת החללים, מאפשרת לגולש לגלוש בצורה נינוחה. החללים יגיעו לידי ביטוי בין האותיות, השורות, הפיסקאות. ככל שהטקסט יהיה ארוך נחלק אותו לפיסקאות רבות יותר. חשוב - אין להפריז בחלוקת הטקסט לפיסקאות כיוון שדבר עשוי לקטוע את רצף הקיראה של הגולש.

המלצה אישית
כאשר אנו בונים אתר על גבי מערכת ניהול תוכן, סביר להניח כי הלקוח שלנו, שלרב אין לו יד ורגל בעיצוב, יזין את התוכן באופן עצמאי. פעולה זו של הזנת התוכן עשויה לשבש את הנראות של האתר כיוון שהפרמטרים של עיצוב הטקסט נגישים עבורו. בכדי למנוע תרחיש שכזה, יש לכתוב ב CSS פרמטרים שרירותיים (באמצעות IMPORTANT) שיקבעו את הגודל ומשקל הפנונט, הריווח בין השורות ויישור הטקסט.
השאר תגובה